初めまして。20新卒で自社サービスのフロントエンドやUX周りの業務を行っている須田(@tato_lol)です。
今回は高さ可変のカルーセルスライダーの実装についてお話したいと思います。
カルーセルスライダーはWebのUIの中でも有名な部類に入るもので、自前で実装せずとも世の中にはカルーセルスライダーのプラグインや、実装方法を教えるサイトが数多く存在します。
しかし、高さ可変のカルーセルスライダーとなると、実装例がなかなか見つかりにくく、かつ、プラグインなどで実現できたとしてもロード時のガタつきが起きやすいという難点があります。
(以下は有名プラグインslickの高さ可変スライドのロード時のガタつき)
参考:slick

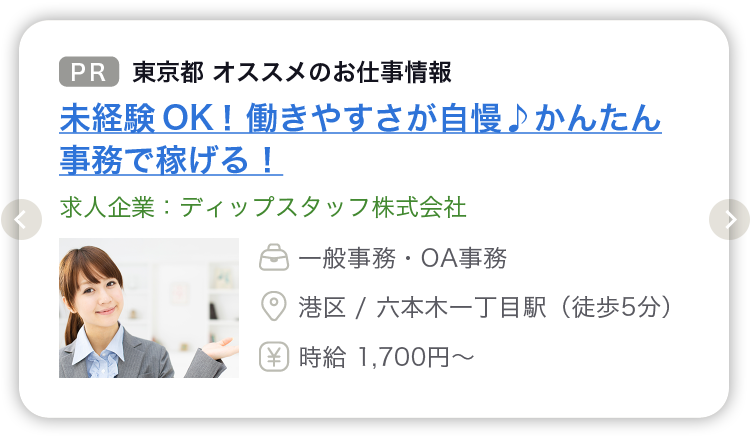
上記の通り実装に難のある、高さ可変のカルーセルスライダーですが、弊社サービスの一つであるはたらこねっと(スマホ版)ではお仕事一覧の広告欄で、実際にガタつきのない高さ可変のカルーセルスライダーを実装することができました。
参考:はたらこねっと

今回は、このカルーセルスライダーを「どのようにして高さ可変かつ、ロード時のガタつきのない実装ができたのか?」について説明したいと思います。
注意
本記事は「高さ可変」のカルーセルスライダーの実装方法にフォーカスした物になるため、基本となるカルーセルスライダーの実装方法についての説明は省略します。
カルーセルスライダーの構造
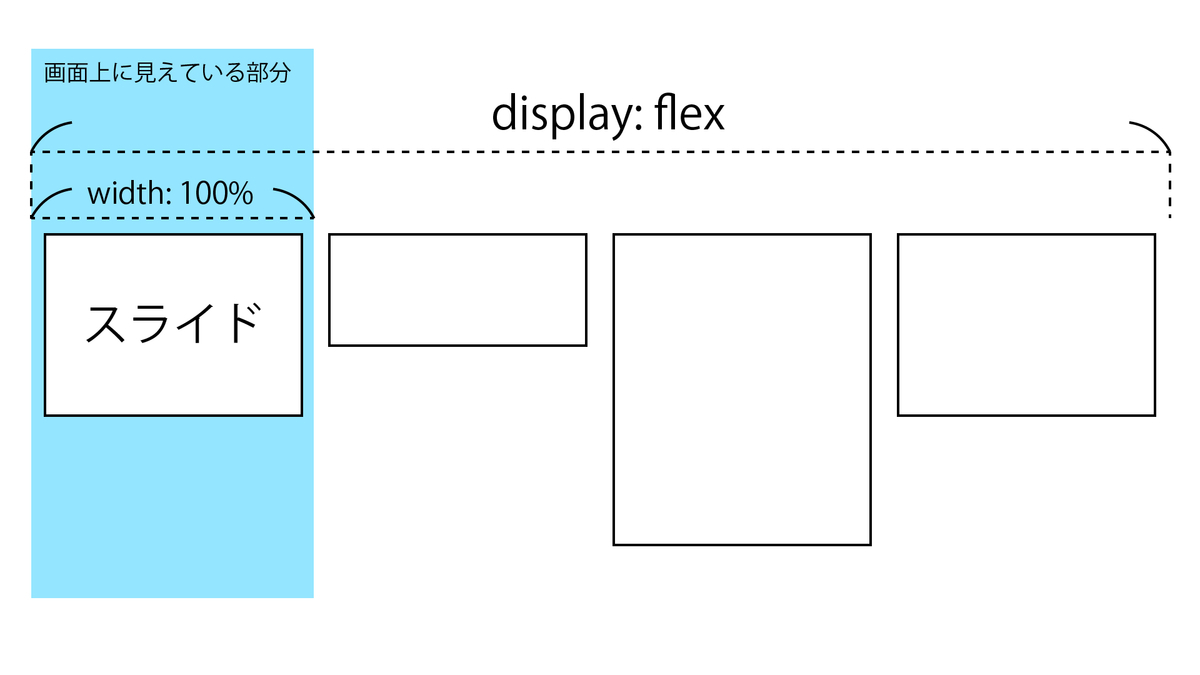
今回のスライダーの構造は以下のような形になっています。

一般的なスライダーはposition: absoluteのスライドをJavaScriptで位置を補正して作成することが多いですが、
今回はdisplay: flexで初期状態から横並びにすることで、ロード時のガタつきが起きないようにしました。
高さが全て同じ要素のスライドであれば、これだけで問題なく実装できるはずです。
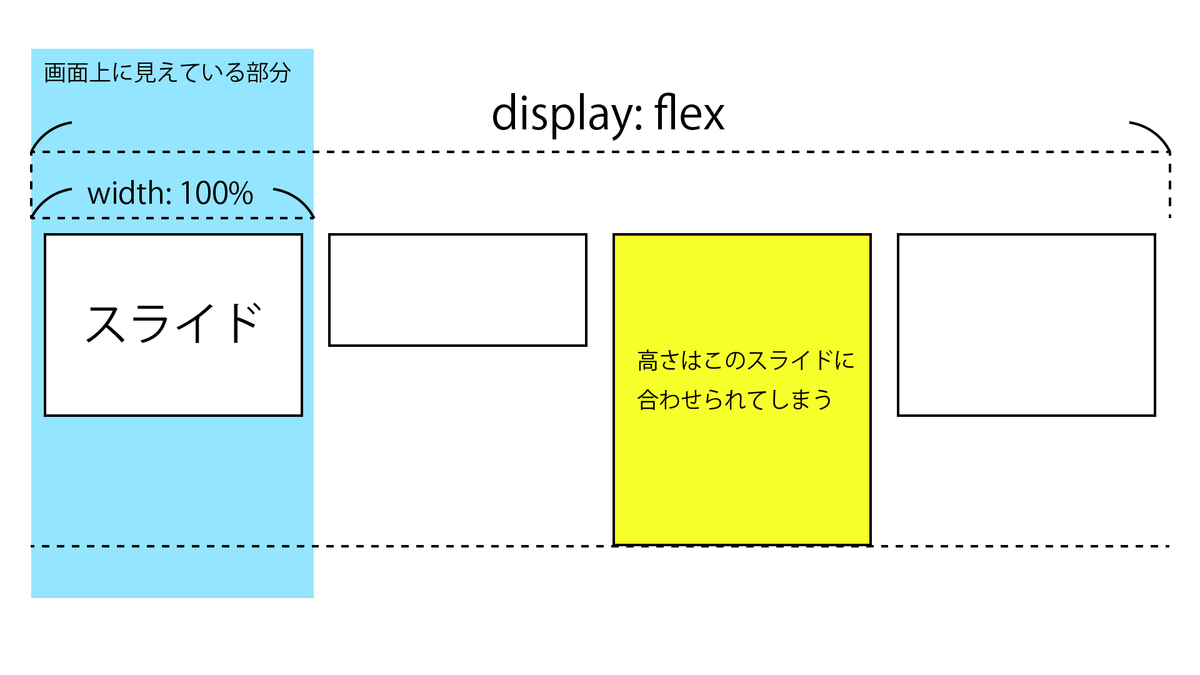
しかし、今回は高さが可変であるため、最も高さが大きいスライドに全体の高さが調整されてしまいます。

この状態では相対的に小さめのスライドで不要な余白が生まれてしまい、あまり良い見た目とは言えません。
なおかつ、これは広告欄であるため、どんな高さのコマが初期表示されるか分からず、決め打ちで高さを指定することも難しいです。
上記の問題に自分も悩まされましたが、解決することができました。
その方法が以下のようなプロセスになります。
スライドの高さ問題の解決〜高さを持つコマを一つだけにする〜
まず、理想とするカルーセルスライダーの条件を洗い出してみると、以下の二つになります。
- ロード時にがたつかない
- 初期表示スライドの高さに合わせた表示がされる
この2つのうち、1の条件は既にdisplay: flexで解決できていますが、
同時にdisplay: flexによって最も高さが大きいスライドに合わせて表示が行われてしまいます。
そのため、2の条件と上記のデメリットを組み合わせてシンプルな解決方法を考えてみました。
「初期表示スライドの高さに合わせた表示がされる」と「最も高さが大きいスライドに合わせた表示がされる」を同時に達成するためには、
「初期表示スライドの高さが最も大きければ良い」 ということです。
これを達成するためには初期表示スライドが必ず最も高さの大きくなる状況、つまり、初期表示スライドのみしか高さが認識されなければ良いということになります。
「高さが認識されない」をどう作れば良いのか?という点ですが、position: absoluteを使うという方法が挙げられます。
初期表示以外の全てのコマにposition: absoluteを付与し、位置を画面外にすることでロード時から初期表示コマの高さでカルーセルスライダーを表示できます。
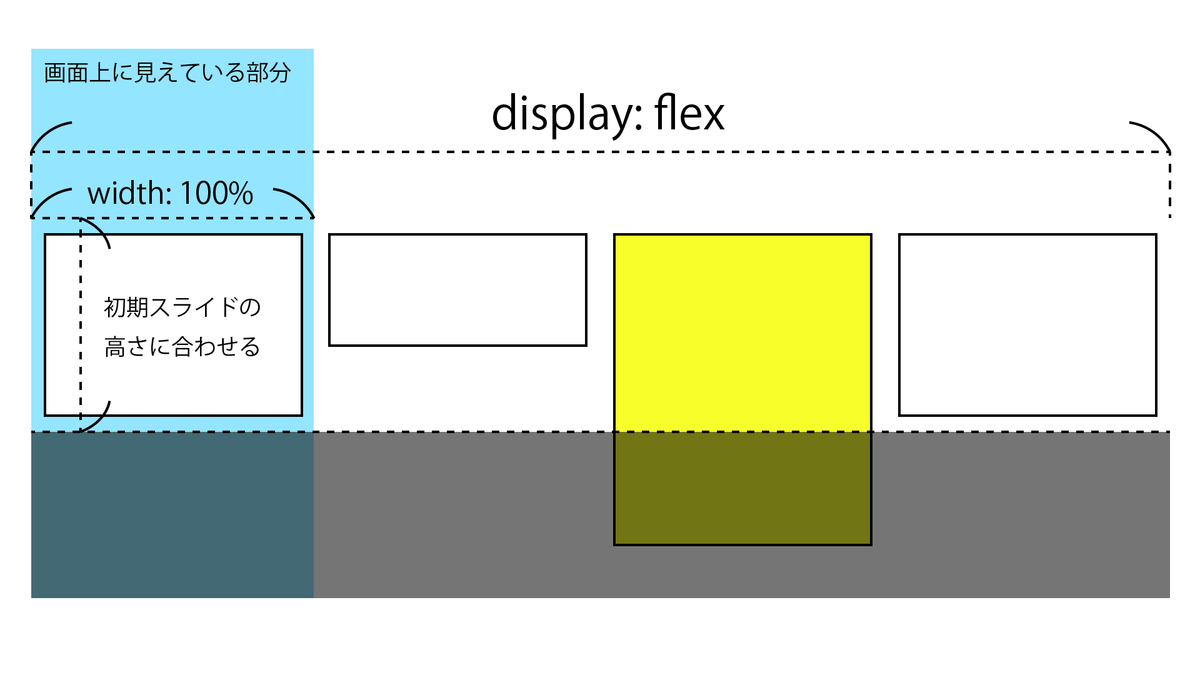
こうするとカルーセルスライダーは以下のような形になります。

もちろんこれだけではスライダーとしては動きませんが、とりあえず初期表示スライドの高さに合わせることはできました。
後は、JavaScriptで現在の高さを取得&付与し、position: relativeとleft: autoで上書きすることで、スライドの位置が元に戻り、高さは初期表示スライドという状態にすることができます。

これでガタつきがない、高さ可変のカルーセルスライドが作成できました!
実際に動かす時は、横にスライドするアニメーションだけでなく高さ調整のアニメーションも挟む必要がありますがここでは割愛します。
最後に
私と同じように、高さ可変のカルーセルスライドの作成に悩む方にこの記事が届いたら嬉しいです。 お読みいただきありがとうございました。
著者
須田 耀平(画像は実家の犬)
